《Asu》当ブログのFacebookページを設置しました お世話になった参考情報をまとめておきます
こんにちは、Shokun(@Shokun1108)です。
このブログ・アスノートを始めて半年が経ちました。無料ブログからレンタルサーバー+WordPressに移行して、いろいろな先輩ブロガーさんたちの役に立つエントリーや「プロブロガー本」などを参考にしながら、設定をいじったり、機能を追加したり、少しずつ勉強しながら楽しみながら続けてきました。そして今回は、とうとう念願のFacebookページを作成しました。
Facebookページの作り方
Facebookページの作成は、次のようなサイトを参考にしました。作り方自体はそんなに難しくありません。多くのブログ記事で紹介されていますので、自分で検索してみてもいいと思います。
ブログの Facebook ページを作成して、いいねが俺1人を完成させるまでの手順 | EasyRamble
Facebook自体がよくわからない〜という人は、こちらの春友さんのブログがオススメ。
Facebookページを作成する時に感じた 6つの疑問と作成してから感じた 4つのこと | なまら春友流
基本のキから詳しく解き明かしてくれています。良記事。
アスノートのFacebookページ完成!
こうして、Facebookページを無事作成することができました。

アスノートFacebookページ: https://www.facebook.com/Asunote
次はブログに例のカッコイイやつを設置したい!
Facebookページができたら、次は読者の方に「いいね!」してもらいたいです。そのためには、ブログにFacebookページがあることを掲載して知らせてあげる必要があります。そこで、先輩ブロガーたちのサイトにカッコよく設置されている、コイツ↓
こんなやつを設置したいと思いました。
ちなみに、これは「Like Box」というのだそうです。
Like Boxの設置方法については、あかめさんの記事を参考にしました。
[Å] ついにあかめもFacebookページを作成!ページ作成時に困ったことをメモメモ | あかめ女子のwebメモ
ここで紹介されている手順にしたがって、進めていきます。
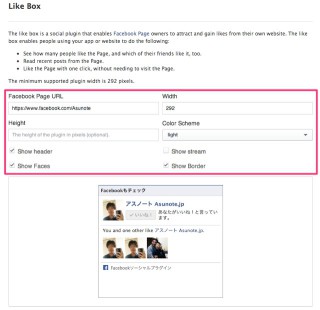
まずは、Facebook developersのLike Boxのページに行って、ソースを取得します。
このページで自分のFacebookページの情報と、ブログに設置するパーツの設定情報を入力していきます。
こんな感じで設定します。
FacebookページのURLを入力して、ブログに設置するサイズ(横幅)を入力。デフォルトが292になっていたので、そのままでいってみましょう。あとのチェックボックスはオン・オフをしながら見た目を好みになるようにします。
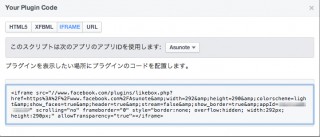
設定が終わったら、Get Codeのボタンをクリックします。
ソースの形式は、HTML5やインラインフレームなど、いろいろありますが、あかめさんにならって、インラインフレームにしました。Windowsのブラウザーでは、まだIE6や8が多く残っていると思いますので、その辺を考慮して。
青枠の中に表示されたソースコードをコピーします。
わたしの場合は、ブログにパーツを設置するときは、そのソースコードをEvernoteに保存しておいて、あとで何かあったときの記録として残しておきます。
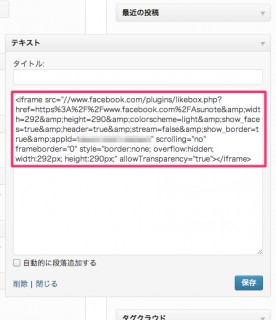
ブログへの設置は、WordPressのダッシュボードから、外観→ウィジェットを開き、テキストのウィジェットを任意の場所にドラッグ&ドロップして、そこに先ほどのソースコードを貼り付けます。
これだけで、ブログの中にLike Boxが設置されます。
わたしは、右側のサイドバーの中の最近の投稿と、タグの間に設置しました。
こんな感じで設置されました!思ってたよりも簡単でした。先輩ブロガー諸氏に感謝です。
Facebookページもよろしくお願いします!
ということで、遅ればせながらやっと設置できたFacebookページもよろしくお願いします。
ブログの更新情報を発信していきますし、コメントなどもいただけると非常〜に嬉しいです。
それではどうぞよろしくお願いします!
▽アスノートFacebookページ: https://www.facebook.com/Asunote