《Asu》ブログにFeedlyの購読ボタンを追加してみたら、ものすごく簡単にできあがり!
ポストGoogle Readerの座はfeedlyか!
GoogleReaderの終了に伴い、多くのアプリやサービスがその座を狙って、新たなサービスの競争を繰り広げていました。最近の動き、そして自分でいろいろと試してみた結果、ほぼ結論が出てきたように思います。
feedlyがそのアプリの操作性やデザイン、そしてクラウド連携サービスも追加したことにより、この領域のデファクトスタンダードとしての座を固めてきたのではないかと思います。
そこで、自分のブログにfeedlyへの購読追加ボタンを設置してみることにしました。
ブログへのボタン設置は簡単!
自分のブログ/サイトへのボタンの設置方法は非常に簡単に行うことができます。その手順を説明します。自分のブログにボタンを設置するということは、ボタンの画像へのリンクを設置し、その画像をクリックしたときに、feedlyに自サイトのRSSフィードのアドレスを渡してあげるという動作となります。まずはそのために必要なプログラム(=ソースコード)を作成することが必要です。
feedlyのサイトでこのソースコードを自動作成させるためのガイダンスが用意されています。このガイダンスに従って作業を進めましょう。
feedlyのサイトの上部メニューから、Publisher tools のページに行きます。
このページを下にスクロールして、
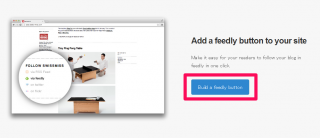
Add a feedly button to your site(サイトにfeedlyボタンを設置する) というコーナーを探します。青いボタンをクリックすると、手順のページにリンクします。
青いボタンをクリックすると、リンク作成手順が始まります。
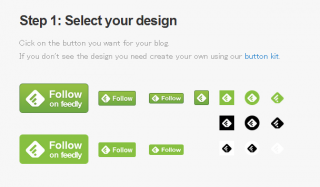
手順1.ボタンのデザインを選ぶ
表示させたいボタンのデザインを選択します。マウスで表示させたいボタンをクリックして次の手順に進みます。
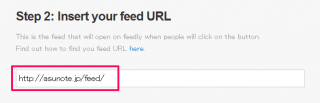
手順2.ブログのRSSフィードサイトのURLを入力
ボタンをクリックしたときに、feedlyに渡すために必要な、自分のサイトのRSSフィードのURLを入力します。
アスノートの場合は、 http://shokun.sakura.ne.jp/blog2/feed/ となります。
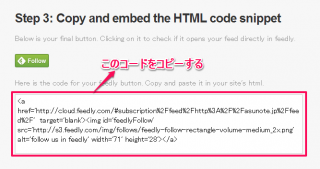
手順3.自動生成されたソースコードをコピーする
URL入力欄に入力すると、Step3のボックスの中に、ソースコードが自動で生成されます。
ボックスの中に表示されたコードを選択し、コピーします。
<a href= ….. ></a> で囲まれたものです。
<a href=’http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Fshokun.sakura.ne.jp%2Fblog2%2Ffeed%2F’ target=’blank’><img id=’feedlyFollow’ src=’http://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-big_2x.png’ alt=’follow us in feedly‘ width=’131′ height=’56’></a>
手順4.自分のサイトにコードを設置する
コピーしたソースコードを自分のサイト内に設置すれば、ボタンが表示されます。ブログ等への設置方法は、利用しているサービスの種類によって異なります。ここでは、私が利用しているWordPressでの設置方法を紹介します。
①WordPressの管理ページのメニューから、外観→ウィジェット
WordPressの管理ページの左にあるメニューから、外観→ウィジェットを選択します。
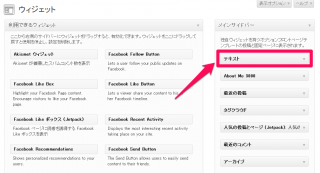
②ウィジェット「テキスト」を右側のメインサイドバーにドラッグ
画面の左側に表示されたウィジェット一覧(各サイトの設定、プラグインによって表示される項目は異なります)から、『テキスト』を探します。これをマウスで、メインサイドバーの中の表示させたい場所にドラッグ&ドロップします。私の場合は、一番上に置いてみました。
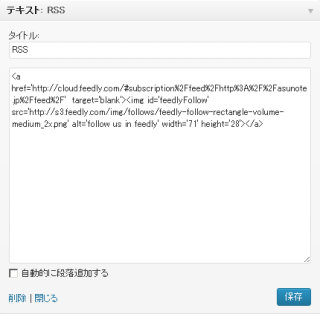
ドラッグすると、ウィジェットの設定ウィンドウが開きます。ここに先ほどコピーしたコードを貼り付けます。
「タイトル」はそのままサイトに表示されます。何も表示したくない場合は空白のままにしておきます。コードをそのまま貼り付けて、保存をクリックします。保存が完了したらこれでおしまい!
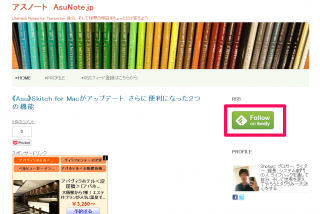
サイトを表示して確認すると、無事に右サイドバーの一番上に、feedlyのアイコンが表示されました。
▽今回設置したボタンはコレです。クリックするとfeedlyのサイトが開いて、アスノートを登録することができます。ぜひともこのアイコンをクリックして購読をお願いします!